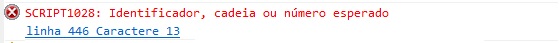
Se você estiver trabalhando com Javascript e se deparar com a mensagem de erro “Identificador, cadeia ou número esperado” saiba que a solução é simples!
Quando você faz uma lista baseado em um objeto literal é comum esquecermos uma virgula no final, como segue o exemplo abaixo, os navegadores de verdade ignoram o último elemento enquanto o IE 7 aguarda por uma outra propriedade que não existe, por isso ocorre a mensagem de erro. Reparem ao final do valor 4000 da propriedade auto, há uma virgula!
Para resolver isso basta tirar a virgula depois da última propriedade.
jQuery(".class_nivoslider_videos").simplecarousel({
width:296,
height:194,
visible: 1,
auto: 4000,
});
Tão simples que dá até raiva, não é?
jQuery(".class_nivoslider_videos").simplecarousel({
width:296,
height:194,
visible: 1,
auto: 4000
});

Deixe um comentário